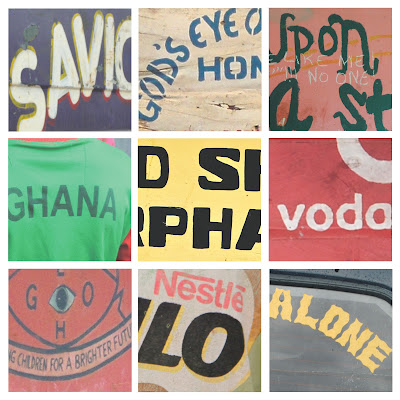
Like the neighborhood of West Ridge, my found type grid represents a variety of cultures coming together and thriving.
Thursday, January 31, 2013
Kyle S//Reflection 1,3,6,7
Since it looks like my response for chapters 1,3,and6 got eaten by the draft folder again, I'm going to combine it with my response to chapter seven. I numbered everything to keep it ordered!
1. Looking into the history of written words is interesting to me when I think of how people were really doing it "by hand" in the most authentic sense of the term. Rather than outlining the rules behind a typeface, a person would just make the damn characters! Knowing this, I always find the consistency of pre-printing press documents amazing. I just took the printmaking course Mark Z teaches last quarter, so now that I know how much of a pain it is to actually print things, my appreciation for classic technique is much greater.
When the chapter arrived at the 20th century advances in typography, I noticed a lot of examples pertaining to the German language, which is kind of fun because that's the only other language I can pretend to know.
3. Compared to chapter one, chapter three is entirely new information for me to absorb! Just as when we learned character anatomy, I think it's critical to have names for specific elements we refer to beyond "that part right there", so syntax is something I can appreciate. I found the main ideas in this chapter were basically relating to spatial relationships, so all the examples they illustrate are super helpful.
6. It was kind of hard to get used to the idea of type having as much power as the very idea that is being expressed through written language. Ideas, and the type that represents them, are really mostly powerful due to the associations we make in our individual brains. Designers have to sort of anticipate the associations their creations will cause in the audience members. I saw a lot of language in this chapter that reminded me of considerations other artists take in their studio practices, like reductionism and expressionism.
And now, the newest addition:
7. As I mentioned earlier, I was fortunate enough to take Printmaking I with Mark last quarter, which is how I learned that printmaking is not really for me. I have a hard time planning anything, so the less-impulsive style of making art through a specific process sometimes is hard for me to feel at home with. Looking through the industrial printers of chapter seven sort of confirmed this for me. Beyond the functional illustrations at the top of the page, I was pretty lost when the methods of production for different presses were discussed. Although it is still definitely possible for me to romanticize the print shop life, I am incredibly grateful that I have access to digital means of creating the visuals I want (at this point). Although I am a PC....and I noticed many apple computers in the pictures towards the end of the chapter!
1. Looking into the history of written words is interesting to me when I think of how people were really doing it "by hand" in the most authentic sense of the term. Rather than outlining the rules behind a typeface, a person would just make the damn characters! Knowing this, I always find the consistency of pre-printing press documents amazing. I just took the printmaking course Mark Z teaches last quarter, so now that I know how much of a pain it is to actually print things, my appreciation for classic technique is much greater.
When the chapter arrived at the 20th century advances in typography, I noticed a lot of examples pertaining to the German language, which is kind of fun because that's the only other language I can pretend to know.
3. Compared to chapter one, chapter three is entirely new information for me to absorb! Just as when we learned character anatomy, I think it's critical to have names for specific elements we refer to beyond "that part right there", so syntax is something I can appreciate. I found the main ideas in this chapter were basically relating to spatial relationships, so all the examples they illustrate are super helpful.
6. It was kind of hard to get used to the idea of type having as much power as the very idea that is being expressed through written language. Ideas, and the type that represents them, are really mostly powerful due to the associations we make in our individual brains. Designers have to sort of anticipate the associations their creations will cause in the audience members. I saw a lot of language in this chapter that reminded me of considerations other artists take in their studio practices, like reductionism and expressionism.
And now, the newest addition:
7. As I mentioned earlier, I was fortunate enough to take Printmaking I with Mark last quarter, which is how I learned that printmaking is not really for me. I have a hard time planning anything, so the less-impulsive style of making art through a specific process sometimes is hard for me to feel at home with. Looking through the industrial printers of chapter seven sort of confirmed this for me. Beyond the functional illustrations at the top of the page, I was pretty lost when the methods of production for different presses were discussed. Although it is still definitely possible for me to romanticize the print shop life, I am incredibly grateful that I have access to digital means of creating the visuals I want (at this point). Although I am a PC....and I noticed many apple computers in the pictures towards the end of the chapter!
Carey 1,3,6 Reflections
Chapter 1:
This chapter focused on the history and evolution of text as we know it today. This chapter created a time line with many images that provided sufficient supplementary information. It is fascinating to look at where type came from and where it has ended up. It's funny to look at how far type has come and what our needs from type have turned into. Originally it was just a thing used to communicate efficiently between people and now it has turned into a real art form.
Chapter 3:
The third chapter really focused in on the text and syntax within a piece. This relationship between text and syntax will elevate the communication level, resulting in a clear piece. Some things that I hadn't really thought of before were margins and columns and this chapter really laid all of those ideas out.
Chapter 6:
Signage and type were discussed in chapter 6. The ability to convey messages through type and by using appropriate methods in order to get your signs to get noticed. This chapter made me realize just how often I see signs and what sticks out to me in particular signs.
This chapter focused on the history and evolution of text as we know it today. This chapter created a time line with many images that provided sufficient supplementary information. It is fascinating to look at where type came from and where it has ended up. It's funny to look at how far type has come and what our needs from type have turned into. Originally it was just a thing used to communicate efficiently between people and now it has turned into a real art form.
Chapter 3:
The third chapter really focused in on the text and syntax within a piece. This relationship between text and syntax will elevate the communication level, resulting in a clear piece. Some things that I hadn't really thought of before were margins and columns and this chapter really laid all of those ideas out.
Chapter 6:
Signage and type were discussed in chapter 6. The ability to convey messages through type and by using appropriate methods in order to get your signs to get noticed. This chapter made me realize just how often I see signs and what sticks out to me in particular signs.
Reading Reflection For Ch: 7
Chapter 7
Typographic Technology
It's interesting to read about the hand composition process and thinking about the many things that the process was utilized with and how painstaking some things must've been, especially if an error was found, but maybe there were far less errors because of this. While I'm all for new technology and innovations, it's nice to know that the art of doing some things, like hand composition, isn't completely dead. Seeing the shift from manual work, to gradually becoming faster and less personal in typesetting puts how we type into perspective. One of the things I noticed are the years these inventions where invented it and sort of relay it back to history and what was going on during the time and being even more impressed that people were doing this at those times, but not totally shocked - people are constantly trying to find ways to make life easier no matter what the circumstance. I love how photography mixed with typography, how technologies mix and intertwine to continue moving forward. "The digital computer in combination with the high-resolution cathode ray tube and laser revolutionized the communications industry" - every industry, really. Like being able to digitally scan paper to get the type from on it, it almost reads like something science fictional just because we don't normally read about this and we don't think about how digital typesetting started out. As I got closer to the end of the chapter, I started reading about things I new about more and more and how computers and digital technology write and read. As it segued into software, the information because relevant to things I, and my classmates are learning about and doing right now. Talks about drawing and painting programs like Ps and Ai, while the page-design would be InDesign and how they each have their specific jobs to do. Technology continues to advance, now needing to think about mobile and pad devices when coming up with layouts and books is a thing of today and designers need to keep on top of all of it seems insane, but also so natural to us.
I relate this picture to the chapter because it shows how the branding for Nivea changed over the many years, going from something that was probably (since Nivea was founded in 1882) done by hand composition to digital. It's great seeing the progress AND the styles change with the passing time.
chapters 1,3,6 and type anatomy write up
Chapter 1
This chapter is
discussing the history of text. It talks about how font and type have evolved
over the past 5,000 years. It starts with writing on clay tablets all the way
to magazines and books today. I thought this was a really cool chapter to read.
The timeline approach makes it much more interesting, and then seeing the
pictures alongside of it really helped understand each step. It is something
that I never really think to much about, but text is everywhere and it’s nice
to see the progression of it and how that came to be.
Chapter 3
This chapter is talking about syntax and communication and
how they are necessary in understanding typography. “Syntax is the manner in
which words are combined to form phrases or sentences”, basically meaning that
in order to even begin to read something you are taking in the syntax
automatically. There are many different ways you can put letters together, and
depending on how you decide to arrange them you are creating a certain feeling
or message with your design. The rest of the chapter talks about different ways
you can arrange the letters and the importance organization and balance as well
as lines.
Chapter 6
This chapter talks about different typographic messages and
how getting your point across through type can happen in various ways. We see
type everywhere so it is important when creating something with type that you
are doing it in a way that will stand out. This chapter talks about the a few
of the different ways to achieve this such as placement of letters, inserting
images with text, using different fonts, and colors and contrasts.
Type anatomy
The two fonts I decided to write
about are Opus Chords Sans and Hoefler Text for my serif. I chose these fonts
because they had a very clean and legible look. The Opus chords reminds me of
my text font that I have on my IPhone when I am tpying text messages. All of
the uppercase letters look exactly the same. Then when I did the lowercase
letters I found that there were a few surprises. The lowercase b and the
lowercase x definitely standout among the others and they don’t look like they
belong. Playing off of the word “chords” from the font title, the b reminds be
of a music note, a b flat to be exact. And then the x to me resembles a
snowflake form. I do enjoy when a text does something different, but I would
prefer them to be consistent throughout. If all of the lower case letters had
something quirky about them I would enjoy this text more, but right now it just
seems random and out of place.
For
my other font, Hoefler Text, I wanted to find a text that reminded me of the
alphabet letters my elementary school teachers would have around the room. I am
a nanny for two elementary school aged kids and this font reminded me of just
that, elementary school. The uppercase letters look like the letters the kids
practice writing on their dotted line paper. This is a comforting font for me
because of this resemblance, and it brings me back to learning how to write.
The lowercase letters are also a great example of learning how to write the
basic letters. Although the a and the g are not the way we would learn how to
write them in grade school, they are a bit more intricate, the rest of them
look like a very simple alphabet with no unexpected surprises.
BHall found type
The font used in all the pictures is Trajan, a widely used font for promotional movie posters. This font is a sans serif.
Wednesday, January 30, 2013
Chapter 7 Reflection - Fernando Pena
Chapter 7 was enlightening on the history of type face technologies. It's quite fascinating to see all of the machines and methods that were utilized back to create our languages and communicate with each other. The images of the machinery used back then were so intricate for the times, seeing them without their aesthetic shells was possibly the best part. It was like peering into a clock's gears, and although they were large in size and possibly loud when used there is a beauty that lives in these machines that can be seen from various perspectives. Reading through the chapter's history brings to life an appreciation for human innovation and how far we've come in such a small amount of time. My favorite machine was probably that of the Linotype with it's complex automation of utilizing matrices of type to create lines of text. I imagined it would be fun to be an operator of one of these machines. As I read further the description of what the first computers used to be brought up a nostalgia in me as I reminisced of the first time that I ever laid my hands on a computer's keyboard. I was intrigued at a young age by this modern computer that sat in the basement of my house and as I was granted permission to mess around with it the one thing I was fascinated with was making type appear on the screen. Naturally my first line of text spelled out my name in a green font upon a black background. The chapter brought a wonderful appreciation for type and even the more dated methods of creating words by hand. If I had the chance I would try my hand at composing lines of type by hand and being in a room that contained shelves of letters that you could take a look at individually and admire all of its intricacies.
Jack Minogue - CH 1,3,6 Reflections
Chapter one focuses on the history and evolution of typography. This chapter was composed of mostly images, not text. The provided images show a gradual shift in the use of typography from B.C. all the way to present day. What I found interesting about this chapter was that it allows the reader to make their own observations about how typography has changed over this long span of time. I've found that typography is now used in a more illustrative manor compared to before. I feel that this is a result of the new technologies created, specifically digital illustration and printing. Compositions that used to take days can now be completed in minutes, and the modern art that we are used to today is a result of that.
In chapter three is based on the syntax and communication involved in using type. From how I absorbed the chapter, I concluded that there are two subcategories associated with syntax in type: The letter's interaction within the words, and the text's interaction with the surrounding space as a whole. The section talking about columns and margins really hit home for me, as it gave me constructive advice on how to lay out text in a manner that doesn't effect the clarity of a design. I learned that a designer must emphasize horizontal or vertical movement when working with columns and margins.
Chapter six mainly describes the messages conveyed by various uses of typography. Several examples are provided, showing how type has been manipulated into giving off different meanings and emotions. What I found interesting about this chapter is the part that talked about the two ways signs are interpreted. The syntactic approach, which concerns the form of a sign, and the semantic approach, which involves associating a meaning with a sign. Additionally, I find it interesting how text and imagery can be manipulated in order to visually communicate a play on words or a hidden message, much like in the exemplified pictures.
In chapter three is based on the syntax and communication involved in using type. From how I absorbed the chapter, I concluded that there are two subcategories associated with syntax in type: The letter's interaction within the words, and the text's interaction with the surrounding space as a whole. The section talking about columns and margins really hit home for me, as it gave me constructive advice on how to lay out text in a manner that doesn't effect the clarity of a design. I learned that a designer must emphasize horizontal or vertical movement when working with columns and margins.
Chapter six mainly describes the messages conveyed by various uses of typography. Several examples are provided, showing how type has been manipulated into giving off different meanings and emotions. What I found interesting about this chapter is the part that talked about the two ways signs are interpreted. The syntactic approach, which concerns the form of a sign, and the semantic approach, which involves associating a meaning with a sign. Additionally, I find it interesting how text and imagery can be manipulated in order to visually communicate a play on words or a hidden message, much like in the exemplified pictures.
Tuesday, January 29, 2013
Cassata ch1,3,6
CH1
Chapter one discusses the evolution of typography and the
changes it has made since its start. This chapter was interesting to read
because I believe we sometimes have the tendency to overlook things we are used
to seeing every day such as typography. The chapter opened my eyes as to the
wide assortment of lettering used throughout the years as well as the different
types used in certain countries. Though not legible, I found that the styles
from 1500 bc were very shape heavy ,in how some appeared triangular in how they
were written. As years went on type seemed to get more scripted, especially the
styles used in religious places. I enjoy the craftsmanship in the gothic types,
especially with the serifs. Example below:
CH3
Chapter threes focus on syntax and communication is useful
to know now looking into advertising and graphic design. The details about the
importance of white space are too often forgotten, as simple as it can appear. I
was interested to learn the names of the different line rules, as I see them on
many different types of print but was never aware of their names or impact. I really
enjoy how the oxford rule looks because of its balance and cleanliness. Learning
about columns and margins is important because there have been many hand made
websites that do not follow this rule, causing it to not be taken as seriously
and driving customers away. An example is below:
CH6
Chapter sixes emphasis on the importance of the messages in typography
were helpful to read about. example number ten was helpful in showing how a
simple letter can convey more than one meaning—a play on words of sorts. We see
designs like this in advertising more often than we think, as a way for the
company to illustrate their product in more ways than one. This is also helpful
to remember when designing logos as we want the viewer to recognize the product
being sold from the start, without being too wordy. An example below:
Picerne - Chapters 1, 3, and 6
Chapter 1 focused on the evolution and development of typography. The chapter gave many examples as to how typography has changed over time. What I found most interesting in the chapter was the amount of typography used in each piece. For example, when looking at Filippo Lippi's Madonna and Child from 1440-45, I would not have noticed the typography used in the piece. However, when looking more closely at the painting, it is clear that the typography Lippi incorporated is important in understanding the composition. Before, I only though of typography as more apparent uses of words and symbols. The example shows how important the use of typography was and is when discussing art.
Chapter 3 focuses on syntax and communication, which is very important when discussing and learning about typography. The chapter talks about typographic syntax, the letter, the word, the line, column and margin, typographic space, visual hierarchy, and what I found interesting, ABA form. ABA form is a three-part structure that has repetition and contrasting elements. I like how the section in the chapter compares it to music, as many pieces of music follow the same pattern. The form creates a rhythm within the piece, which makes the composition easy for the viewer to understand. The section then goes on to explain some variations on the ABA form that have been successful in the typographic field.
Chapter 6 focuses on the typographic message. It is clear that many of the typographic images we see in our society are supposed to convey some type of meaning to the viewer. However, there are a lot of components that are important when trying to construct a composition that has to convey a certain message. The chapter contains three main parts: a multidimensional language, verbal/visual equations, and function and expression. The section that stood out to me was the verbal/visual equations. The section explains how the placement of certain characters and spacing between them determine the meaning of the piece. Every detail that goes into constructing the piece then influences the meaning of the composition.
Chapter 3 focuses on syntax and communication, which is very important when discussing and learning about typography. The chapter talks about typographic syntax, the letter, the word, the line, column and margin, typographic space, visual hierarchy, and what I found interesting, ABA form. ABA form is a three-part structure that has repetition and contrasting elements. I like how the section in the chapter compares it to music, as many pieces of music follow the same pattern. The form creates a rhythm within the piece, which makes the composition easy for the viewer to understand. The section then goes on to explain some variations on the ABA form that have been successful in the typographic field.
Chapter 6 focuses on the typographic message. It is clear that many of the typographic images we see in our society are supposed to convey some type of meaning to the viewer. However, there are a lot of components that are important when trying to construct a composition that has to convey a certain message. The chapter contains three main parts: a multidimensional language, verbal/visual equations, and function and expression. The section that stood out to me was the verbal/visual equations. The section explains how the placement of certain characters and spacing between them determine the meaning of the piece. Every detail that goes into constructing the piece then influences the meaning of the composition.
Cait Stone: Ch. 1, 3 & 6
The first chapter discusses the interesting evolution that letters and typography have made since the invention of writing to new century's revolution in digital typography. The book breaks this timeline down into four distinct sections. It starts with the invention of writing in Egypt displaying the different symbols carved into stones and later papyrus to the invention of movable type found in Europe in the 1400s. The second stage described the individual evolution of movable type from Gutenberg's printing press to the creations of different typefaces. The third section describes the different letter forms and ways in which they were used during the industrial revolution and the whole 19th century. The final section discussed modern type and the ways in which they are altered to create logos, art, advertisements that are very artistic but clean in nature.
Chapter three is about syntax and the way in which letters are formed to create words, lines, columns, and margins. The way in which a type is displayed can create symbols unlike any others which works great in logo making and design. It is important to understand the ways in which different letters are spaced from one another to create a visual flow. This is based more on visual cues that the designers take into account rather than mathematics. The different spacing between sets of letters can not be perfectly equal because of the specific letter forms. There are many different ways in which columns can be used to create a sort of flow for the reader. With each different style of columns the reader is brought on a different journey from the first set of type to the other. Margins are another important aspect to typesetting because they not only frame the page but have supportive elements that impact the way the page will look according to the type.
The sixth chapter dives into the message that type conveys. Typographic messages create a language all its own based on symbols and shapes that convey emotion and can say more than the words themselves. Words can convey meaning not only by what they say but how one sees them, or the two together.

Chapter three is about syntax and the way in which letters are formed to create words, lines, columns, and margins. The way in which a type is displayed can create symbols unlike any others which works great in logo making and design. It is important to understand the ways in which different letters are spaced from one another to create a visual flow. This is based more on visual cues that the designers take into account rather than mathematics. The different spacing between sets of letters can not be perfectly equal because of the specific letter forms. There are many different ways in which columns can be used to create a sort of flow for the reader. With each different style of columns the reader is brought on a different journey from the first set of type to the other. Margins are another important aspect to typesetting because they not only frame the page but have supportive elements that impact the way the page will look according to the type.
The sixth chapter dives into the message that type conveys. Typographic messages create a language all its own based on symbols and shapes that convey emotion and can say more than the words themselves. Words can convey meaning not only by what they say but how one sees them, or the two together.

Parenti - 1, 3, and 6
Chapter 1 introduces the history of type. We see how earlier versions of written text were made, what they looked like, and the characteristics of each. It teaches us where some of the type we use today originated and many of them were quite common since earlier years of our civilization. We are then exposed to some early examples of graphic design including work from Josef Mueller-Brockmann, Saul Bass, and Max Bill, which still influence typography today.
Chapter 3 deals with syntax and communication, or the way I look at it, how type is laid out and read by the audience. We read about the grid system and how it applies to type, layouts of magazines and other periodicals, text wrapping, and the visual rules of typographic layout. I never realized how many rules and elements go into creating a visual.
Chapter 6 deals with the message. It shows us different ways in which type can be modified to fit whatever message we are trying to display. I'm going to be honest, Chapter 6 did not really teach me anything and I found it fairly confusing.
Here we are exposed to an early playbill which is a great example of where typesetting and layouts originated. This particular example uses the same font and centers the heading text. We see emulations of this style with modern typographic layouts quite often today.
Chapter 3 deals with syntax and communication, or the way I look at it, how type is laid out and read by the audience. We read about the grid system and how it applies to type, layouts of magazines and other periodicals, text wrapping, and the visual rules of typographic layout. I never realized how many rules and elements go into creating a visual.
Chapter 6 deals with the message. It shows us different ways in which type can be modified to fit whatever message we are trying to display. I'm going to be honest, Chapter 6 did not really teach me anything and I found it fairly confusing.
Garcia-Ch. 1,3 & 6
Chapter 1:
This chapter presents us with 4 timelines, beginning with the invention of writing and ending with how the digital revolution even changed typography. It's very fascinating all the events that occurred because of the invention of writing. The timelines also included historical events, which in turn influenced the writing of that era.
Chapter 3:
This chapter takes a look at aspects of design that are over looked when putting a piece together. It also talks about the importance of visual relationships (pg 70). As well as the use of negative space to create a dynamic design, the importance of columns and margins to establish "functional clarity, and visual beauty."
Chapter 6:
This chapter addresses the importance of typography to convey a message. As the book states, typography is a multidimensional language. I found the section on typographic signs to be rather interesting, especially since many companies do this and even though it's not as obvious as fg 12, once it's seen you don't forget it.
This chapter presents us with 4 timelines, beginning with the invention of writing and ending with how the digital revolution even changed typography. It's very fascinating all the events that occurred because of the invention of writing. The timelines also included historical events, which in turn influenced the writing of that era.
Chapter 3:
This chapter takes a look at aspects of design that are over looked when putting a piece together. It also talks about the importance of visual relationships (pg 70). As well as the use of negative space to create a dynamic design, the importance of columns and margins to establish "functional clarity, and visual beauty."
Chapter 6:
This chapter addresses the importance of typography to convey a message. As the book states, typography is a multidimensional language. I found the section on typographic signs to be rather interesting, especially since many companies do this and even though it's not as obvious as fg 12, once it's seen you don't forget it.
Sanchez - Chapters 1,3,6
The first chapter shows the evolution of type throughout the
years in a timeline divided into five sections. It starts with the earliest
writings found on clay tablets from 3150 B.C., and continues on with text found
throughout Egypt. The first part ends and the second one begins with Gutenberg
and how he invented movable type in the year 1450. The third stage begins in
the eighteenth century and the Industrial Revolution, where new technology
helped and changed printing and graphic design. The fourth takes place during
the twentieth century with advances in science and technology allowing for
people to accomplish much more with design. The final part is from the year
2000 up to present show what is now possible to create.
The third chapter is about syntax and how it is the
connecting of typographic signs to form words. It is closely related to the
grammar usage of syntax, where words are put together to make sentences. While
in typography it is the process of arranging the elements such as letters,
words, lines, columns, and margins, to make something with meaning. For
letters, having a large single letter on a page with white space around it
causes it to be visually dynamic. As for words, they be organized and arranged
so to give more meaning to what it represents. Words can be combined for lines,
these lines can be arranged to make a piece seem more attractive or visually
organized. Arranging words, letters, and lines into columns also enhances the
relationship between it and the page. Margins also help arrange text on a page
while using supportive elements to make a page look more appealing.
The sixth chapter discuses the usage of type and how it is suppose to show a message. It describes how the typographic message communicate as a language that people can recognize in signs and such. Typography can be interpreted verbally, visually, or both. Signs can also have people be wither concerned with the form of a sign or they can associate a particular meaning with the sign. They can also be understood with denotation and connotation.
Monday, January 28, 2013
Jessica Murphy -- Reflection Chapter 1 / 3 / 6
Chapters 1, 3, 6
Typography
has come a long way from writing on clay to Gutenberg’s movable type. This
chapter outlined the evolution of type through timelines of different uses of
type for that time period. In addition to speech, type has given us the ability
to communicate through a visible language; this has opened up the world to a
whole new way of learning and communicating globally. Going through the
timelines, it was interesting to see how the type built on each other through
the centuries. Interestingly, the very earliest forms of writing on the wall
are similar to modern technology used in type today.
This
chapter talks about the importance of meaning in words. The syntax of words is
used to form communication, which has to be learned. In order for the message
to be transmitted, it needs to be combined by five elements. Individual letters
are formed together to make a word, which signify a meaning. Multiple words
formed together create a line. Column and margin are spaces that establish
clarity within the text. Without these elements syntax and communicating would
not be possible.
Type can also be used as a function to communicate certain
information to its audience. The way words are expressed can portray a certain
purpose. The visual design of the type has to express the meaning of what you
are trying to communicate.
Carreon CH 1, 3 & 6
Chapter 1:
Chapter
1 presents 3 timelines of typography evolution throughout different eras. The
first era (from the origins of writing to Gutenberg’s invention of movable
type: 3150 B.C – A.D 1450). One of the first things that caught my attention
was image 9 on page 3, its an image of the 22 characters of the Phoenician
alphabet and how we begin to see similarities in characters with the roman
alphabet that is commonly used in most languages today. A second note that
caught my eye was image 38, the type on the image was formatted in a grid as
early as 1450. In the second era (from Gutenberg to the 19th century
A.D 1450-1800) image 46 presents yet another view of how simple two column grids
were being used for early printing types. During the French Renaissance we
begin to see type being used with better aesthetics and design. Image 59 shows
a combination piece including typography, illustration and decorative initials.
The third era (the nineteenth century and industrial revolution A.D 1800-1899)
clearly shows the birth of new typefaces and mixes os serif and san serif fonts
and adjusting of font weight. Type compositions are more elaborate combining
images, text, color, different typefaces and using compositions for display and
promotions.
Chapter 3:
This
chapter presents the importance of syntax
“connecting of typographic signs” (49). The typographic composition
should be concerned with not only the anatomy of the letterform, but also the
words, lines, columns, and margins. What makes a typographic sign visually
dynamic is not solely the black of the letter form, but also the counter form
and the negative space around it in the composition. The word consists of
multiple letterforms put together and completely separate of the things they
represent, however, they could be designed to reveal their meaning. The book
uses the example of the word JOY, the simple letter forms alone do not
represent what “joy” literally means, however, combined with a star and glass,
the viewer sees emotion invoked into the letterforms. The chapters talks about
how line forming in type forms and is organized in columns, (vertical or
horizontal), this then establishes a hierarchy of dominant and subordinate text.
The chapter also talks about visual accentuation and visual punctuation, just
as the writer uses standard punctuation marks to separate words, and clarify
meaning, so must the designer use visual punctuation to separate, group and
emphasize typographic messages.
Chapter 6:
Chapter
6 talks about the typographic message. Type is not solely type for the sake of
type, but to convey a particular message. In the early twentieth-century,
typography was a form of communication. The type was designed and positioned
into a design piece to convey a message. The author of the book gives the
example of the ping pong poem. The placement of the letters and words in the
composition are placed so to resemble the bouncing of an actual ping pong ball,
thus reinforcing and strengthening the message. This connection between type
and meaning , form and meaning, intensify visual communication. In a piece
written by Timothy Samara, the author defines a graphic designer as “a
communicator, someone who takes ideas and gives them visual form so that others
can understand”. Timothy Samara presents 20 rules for good design, among those,
rule number one is to have a concept “if there is no message, no story, no
idea, no narrative, or no useful experience to be had, it’s not graphic design.
It doesn’t matter how amazing the thing is to look at; without a clear message,
It’s an empty although beautiful, shell”. This rule presents a perfect sum-up
of chapter 6 of Typographic Design: Form
and Communication. The image below shows a great example of what this
chapter talks about, the typography in the composition should be clear and well
formed to get the message across effectively and without making the viewer
confused.
Subscribe to:
Comments (Atom)